Bloggers, web developers, and many others are highly keen to earn commissions from amazon affiliates. Amazon Affiliate is a way to define the products comprehensively and make the client buy through your Amazon affiliate. It simply allows you to earn referral fees when a client clicks through Amazon Affiliate Product Box and buys the commodity from Amazon.

Table of Contents
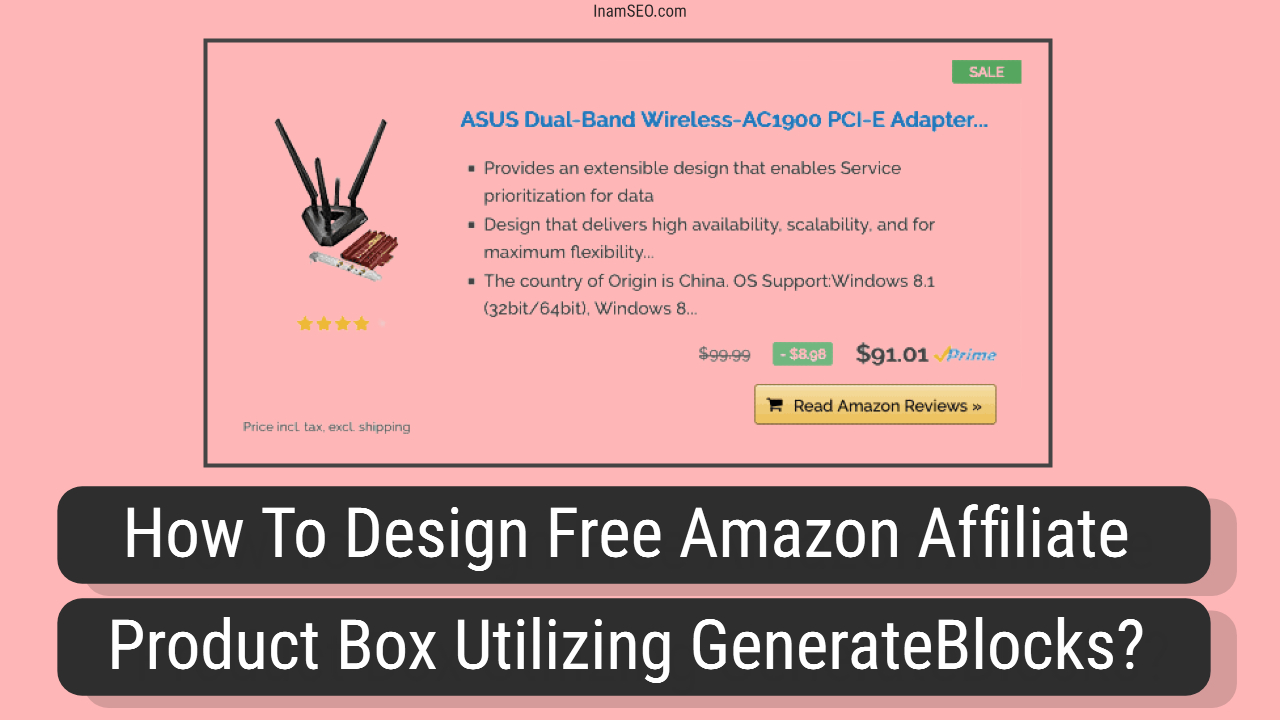
What is Amazon Affiliate Product Box?
To renovate your product, you will be required a tool that allows you to advertise a single product, which provides your product amazon title description star rating and price for your product. Various pros are using Amazon Affiliate Product Box. You can put a prime symbol into your remarkable effect. This box also offers customization options. You can change the style and appearance of the product according to the template.
What is GenerateBlocks?
GenerateBlocks allows the user to built a better WordPress site. The user can increase the versatility of the editor without bloating it with tons of dimension blocks by learning to generate blocks which is very handy in using them to create and build anything.
Designing Of Free Amazon Affiliate Product Box Utilizing GenerateBlocks:
In this blog, we will let you know how to design free affiliate product boxes using GenerateBlocks. This article includes everything which will allow you to understand it deeply with a JSON file to download where you can import it. The product will still be used again, which will enable you to use it in any post again.
As there are versatile plugins like AAWP, which is one of the best plugins to use amazon affiliate, it is still too expensive for newcomers to amazon affiliate.
Today we will ensure and create the best Amazon Affiliate box, which will allow the new beginners to start Amazon Affiliate for free.
We will define and describe the following tutorials for you to go through it.
- Amazon Affiliate Product Box Using GenerateBlocks
- Product Box Across Multiple Devices
- How to Use Inline SVG Amazon logo along with the product box.
Steps And Ways To Design a Free Amazon Affiliate Box Using GenerateBlocks:
Designing a free amazon affiliate box using GenerateBlocks is easy, but it will be essential if you follow us.
Before starting the actual task, you have to download GenerateBlocks Plugin, readily available in WordPress plugins for free. GenerateBlocks Plugin is the main plugin because it can get anything like You can change the style and appearance of the product according to the template.
Making Of Container Blocks:
The first step is to create a container block. We will make the following in the container block, like add grids inline SVG codes, buttons images, and many more.
Once you install the GeneratBlocks, after starting it, you will easily find the container block. Just and click and select it.
Addition of the Grid Block:
The way of adding the grid is to click the + icon inside the container block.
After creating the container block, we will add the grid block inside the container block. There are diverse ways to choose a grid block. Here we are using 26% left and a 76% Right grid width, which is a perfect grid. Still, you can try to make your own. Here we are going to make more grids. This will renovate the product and will make best sellers products too.
Addition of Images and Content:
Next, we are going to add the product image in the section. The image parameters will be 25% on the left and 76% on the other part. We will also add headings and text related to the product in this format.
To place the image, go to the left side and select the image grid and put your product image in it. After choosing the image then align the image with the left line of the box or wherever you want to place it.
To place headlines, click the + icon with the image grid and put your product headline. The additional text will be followed under the headline. Choose an element paragraph under the headline.
We will add the product further features and pros of the product in points under the headline.
How To Add An Amazon Button?
Here we will add an inline Amazon SVG Icon button that will ease the customer to go directly to the product on amazon.
Use and select button from GenerateBlocks and align it outside the grid, not inside it. Align the button to the right. You can also align it according to your grid design.
First, the colour of the button will be blue. To change it to the colour of amazon, we will use inline SVG codes by which we will add the amazon logo.
Just click on the button, and a sidebar will pop out where you will see various settings. Select the Amazon Buy into bold. Go to colours and change it to the amazon colours. Convert the text colour to black and background colour to code #fcb900. When you are done with it, then copy-paste your affiliate URL in there.
Furthermore, then go to the inline SVG icon and Copy the below Inline SVG icon code and paste it into the HTML SVG icon box at the sidebar.
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M13.958 10.09c0 1.232.029 2.256-.591 3.351-.502.891-1.301 1.438-2.186 1.438-1.214 0-1.922-.924-1.922-2.292 0-2.692 2.415-3.182 4.7-3.182v.685zm3.186 7.705c-.209.189-.512.201-.745.074-1.052-.872-1.238-1.276-1.814-2.106-1.734 1.767-2.962 2.297-5.209 2.297-2.66 0-4.731-1.641-4.731-4.925 0-2.565 1.391-4.309 3.37-5.164 1.715-.754 4.11-.891 5.942-1.095v-.41c0-.753.06-1.642-.383-2.294-.385-.579-1.124-.82-1.775-.82-1.205 0-2.277.618-2.54 1.897-.054.285-.261.567-.549.582l-3.061-.333c-.259-.056-.548-.266-.472-.66.704-3.716 4.06-4.838 7.066-4.838 1.537 0 3.547.41 4.758 1.574 1.538 1.436 1.392 3.352 1.392 5.438v4.923c0 1.481.616 2.13 1.192 2.929.204.287.247.63-.01.839-.647.541-1.794 1.537-2.423 2.099l-.008-.007zm3.559 1.988c-2.748 1.472-5.735 2.181-8.453 2.181-4.027 0-7.927-1.393-11.081-3.706-.277-.202-.481.154-.251.416 2.925 3.326 6.786 5.326 11.076 5.326 3.061 0 6.614-1.214 9.066-3.494.406-.377.058-.945-.357-.723zm.67 2.216c-.091.227.104.32.31.147 1.339-1.12 1.685-3.466 1.411-3.804-.272-.336-2.612-.626-4.04.377-.22.154-.182.367.062.337.805-.096 2.595-.312 2.913.098.319.41-.355 2.094-.656 2.845z" fill-rule="evenodd" clip-rule="evenodd"></path></svg>After this then adjust the amazon icon to the right or left. It will be better on the left.
Finalizing Amazon Affiliate Product Box:
First, look out at everything as it is perfectly aligned or not. You can also add certain things like a best seller, Highly rated or in stock on the borders of the product to make it more elegant.
You can download Amazon Affiliate Product Box for free from here.
The process and steps to download the amazon affiliate product box are the following.
- First, click on the download button and then download the zip file and extract it.
- To make it easier, just install Reusable Blocks Extended Plugin to import specific files
- After installing The Reusable Blocks, its menu will appear on the dashboard
- Afterwards, Go to Reusable Blocks and import the product box JSON file.
- Open your post and add the plus button.
- To edit the file, Select the imported block and Convert it to a regular block
- Place the product image headline etc
Final View Point
This process is the best way to create an amazon affiliate product box. This is the best free process for beginners to Amazon Affiliates who cannot afford the plugins, as from this plugin, you can create simple kinds of stuff. But you can achieve a lot with that. Believe me. You will never need any actual premium plugin once you make it perfect.
Also, Read: Top 10 Best Free Sitemap Generators For Websites in 2021
